FC2ブログGoogleアドセンス設置方法 スマホのテンプレートに設置する方法
2017/12/07
Googleアドセンスの審査に合格して、いざ広告を掲載しようとした時、1回1回記事に貼り付けていたらとても面倒です。
FC2ブログのテンプレート設定画面でhtmlに直接貼り付けることによって
あとは自動で記事に出てくるようになるので楽です
最初少し面倒くさいですがしっかりマスターして
アドセンス広告で利益を出していきましょう。
Googleアドセンス広告の出し方はいろいろと規約がありますが、
誤クリックしやすい場所にはスポンサーリンクや広告といった表示の後に設置すると良いと思います
Googleアドセンスを設置する場所としては
記事の1番上
記事の真ん中
フッター(ブログの一番下)
ブログタイトル上部
などがあります。好きな所に貼っても良いのですが利益を出しやすいのは記事上や記事の真ん中です
以前は1ページに3つまでという決まりがあったみたいですが今は3つと言う決まりは無くなりましたが、たくさん貼りすぎると停止されるかもしれないという噂が流れています。
基本に忠実に行えば全然問題はありません。上記の場所はとても良い広告の位置です。
3つ4つくらいが無難なところかもしれません。たくさん貼り付けてもそんなに変わらないのでPV数を増やせるように良い記事をしっかり書きましょう。
広告の貼り付け方
まずは上記のGoogleアドセンスの広告ユニットから 選んだ広告のhtmlをコピーしてください。
記事の中の広告とブログ最上部、ブログ最下部の
広告は別々に作成してください。それぞれ適した大きさがありますので
別々にしたほうが丁度良い大きさで表示されるようになります。
またGoogleアドセンスでどの広告が1番クリックされているかすぐわかるので別々にすることで確認しやすくなります。
FC2ブログでのhtml変更の手順は
まずはパソコン画面の左下の設定項目にあるテンプレート設定を開きます。
次にスマートフォン画面のテンプレート管理画面をクリックします。
現在使用しているテンプレートの編集をクリックするとhtmlの編集画面に変わります
htmlを挿入する場合は目視だとかなり苦労します。一発で検索できる機能があるのでそれを使いましょう。
パソコン画面で挿入先を探す場合は
Ctrl+F
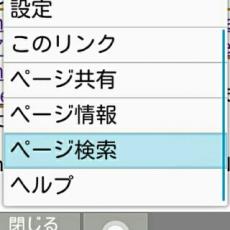
スマホで探す場合は
ページ内検索
これらの機能を使えば広告設置場所が簡単に見つけられます。
また記事内やパソコンサイドに設置する場合はスポンサーリンクや広告など文字を入れることが望ましいようです。
ちゃんと広告と分かるように設置してある時は不要みたいです。
事前に下のhtmlを入力後にGoogleアドセンスを設置すると広告の上部にスポンサーリンクと出てきます。
ではそれぞれの場所の広告の設置方法を説明します。
■目次
▶ブログタイトル上
▶ブログ記事上
▶ブログ記事真ん中
▶ブログ最下部
▶まとめ
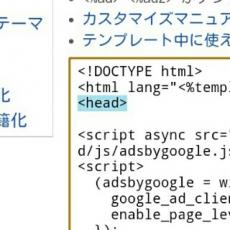
■ブログタイトル上
下の画像は広告ではありませんサンプル画像です。
上記はブログタイトル
の上に設置している例です。
headの下に貼り付けると広告を表示することができます。
このheadの部分は他のhtmlと間違わないようにしっかり区別できるようにスペースをとってください。1行2行程度でいいと思います
ここにはスポンサーリンクを出さなくてもそのままで広告と分かるので大丈夫です。
入れておくと自分で見分けがつく場合があるので入れることをおすすめします。
▶目次にもどる
■ブログ記事上
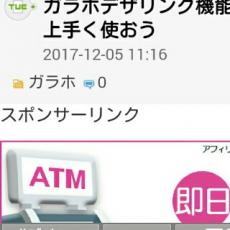
下の画像は記事の最上部の画像です。広告ではありません。ここに表示されます。
ブログの記事の上に設置
する方法は
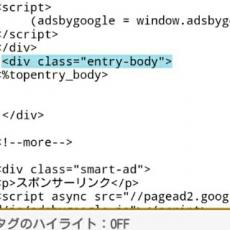
下の青い部分の上に張り付けます。
entry-bodyを探してみて下さい。
entrybodyの上に設置します。
また下のheaderの下になります。
headerとentrybodyの間に設置することになります。
この場所はクリックされやすい場所だと思いますので設置をおすすめします。
▶目次にもどる
■ブログ記事真ん中
FC2ブログで記事の途中に広告を表示させる場合は
追記を使い記事を2つにするとその間に広告が表示されるようになります。そのままだと表示されませんので気をつけてください。
追記で記事を分けても実際は1つの記事として表示されるので何の心配も入りません。
下の画像は丁度ブログの記事の真ん中辺りです。
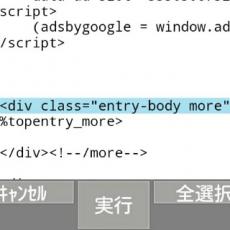
下の画像のmoreを探して下さいmoreの下に設置します。
下の画像の
entry-body-more
の上に設置します。
moreとentry-body-more
の間に設置します。
▶目次にもどる
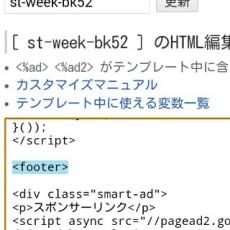
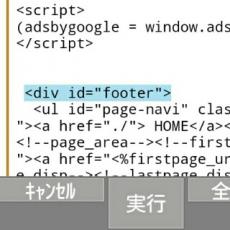
■ブログ最下部
下の画像はとても分かりにくいですが上の黒い部分が広告です。ブログの最下部になります。
下の画像の
footerの下に設置します
下の画像の
div id=footer
の上に設置します。
footerとdiv id=footerの間に設置します。
▶目次にもどる
■まとめ
これまで4種類のGoogleアドセンスの設置について説明してきました。最初の内はhtmlは慣れないと全然わかりません。
変なところをいじるとテンプレートがおかしくなったりしますので慎重におこなって下さい。
慣れてくるとだいたいの場所が分かるので、スムーズにできると思います。
htmlの場所は上にも書きましたが、検索機能を使って間違わないように調べてください。
間違えると広告は表示されません。
最初の設置は苦労しますが1回設置すればあとはひたすら記事を書くだけになります。
▶目次にもどる
- 関連記事
-
-
 ブログの選び方 おすすめブログアフィリエイトも簡単にできるFC2ブログ
2017/09/08
ブログの選び方 おすすめブログアフィリエイトも簡単にできるFC2ブログ
2017/09/08
-
 FC2ブログの始め方 ブログアフィリエイトを始める為の基本の設定方法
2018/02/18
FC2ブログの始め方 ブログアフィリエイトを始める為の基本の設定方法
2018/02/18
-
 毎日ブログを投稿するコツ。時間をかけない記事を作成しよう。
2019/04/18
毎日ブログを投稿するコツ。時間をかけない記事を作成しよう。
2019/04/18
-
 Googleアドセンスの広告の設置数がわかりました。たくさん設置に注意
2018/09/10
Googleアドセンスの広告の設置数がわかりました。たくさん設置に注意
2018/09/10
-
 ブログGoogleアドセンス広告の設置方法 自動で広告を表示してくれる自動広告
2018/02/23
ブログGoogleアドセンス広告の設置方法 自動で広告を表示してくれる自動広告
2018/02/23
-
 ブログアフィリエイト 休みの日はPV数が上がる 特に連休の時は期待が出来る
2018/06/04
ブログアフィリエイト 休みの日はPV数が上がる 特に連休の時は期待が出来る
2018/06/04
-
 FC2ブログにグーグルアドセンスを設置する方法 簡単なやり方
2018/08/19
FC2ブログにグーグルアドセンスを設置する方法 簡単なやり方
2018/08/19
-
 FC2ブログの使い方。スマホで簡単にブログを作成
2019/02/16
FC2ブログの使い方。スマホで簡単にブログを作成
2019/02/16
-
 ブログのアクセス増えない人の為に。 どうしたら訪問者は増えるのか
2018/04/25
ブログのアクセス増えない人の為に。 どうしたら訪問者は増えるのか
2018/04/25
-
 FC2ブログの新しいGoogleサーチコンソール設定 旧設定から変更しよう。
2019/10/23
FC2ブログの新しいGoogleサーチコンソール設定 旧設定から変更しよう。
2019/10/23
-
よろずや
いろいろな情報を発信するブログ
リンク
最新記事
- トレラン初心者が使うおすすめ登山用アプリ (02/17)
- 冠岳のトレイルを走ってみた (01/21)
- トレランザック サロモンAGILEアジャイル12を購入してみた (01/19)
- ワークマンのランニングシューズでハーフマラソンを走ってみた (01/18)
- キャンプ用の扇風機 エアテイクを購入してみた。 車中泊ても使える (11/23)
- スーパーライトジギングロッドソルパラを買って釣りまくった (10/29)
- TORQUEG04 トルクの画面が起動しない。映らない ブラックアウトを直す方法 (10/19)
- キャンプと釣り併用のクーラーボックス選び方 (10/15)
- ワークマンのマラソンシューズを買って21㎞走ってみた (10/11)
- 20ルビアスLT4000CXHのラインローラーを自分で交換してみました。 (10/09)
最新コメント
月別アーカイブ
- 2024/02 (1)
- 2024/01 (3)
- 2023/11 (1)
- 2023/10 (6)
- 2023/03 (1)
- 2023/01 (2)
- 2022/12 (1)
- 2022/11 (1)
- 2022/09 (1)
- 2022/08 (1)
- 2022/07 (8)
- 2022/05 (1)
- 2022/02 (3)
- 2021/10 (2)
- 2021/09 (1)
- 2021/08 (1)
- 2021/06 (1)
- 2021/03 (2)
- 2021/02 (1)
- 2021/01 (2)
- 2020/10 (1)
- 2020/09 (3)
- 2020/07 (1)
- 2020/06 (1)
- 2020/05 (2)
- 2020/04 (2)
- 2020/03 (1)
- 2020/02 (6)
- 2020/01 (5)
- 2019/12 (11)
- 2019/11 (9)
- 2019/10 (9)
- 2019/09 (5)
- 2019/08 (2)
- 2019/07 (2)
- 2019/06 (3)
- 2019/05 (4)
- 2019/04 (10)
- 2019/03 (7)
- 2019/02 (12)
- 2019/01 (20)
- 2018/12 (15)
- 2018/11 (23)
- 2018/10 (26)
- 2018/09 (29)
- 2018/08 (30)
- 2018/07 (27)
- 2018/06 (26)
- 2018/05 (30)
- 2018/04 (30)
- 2018/03 (34)
- 2018/02 (28)
- 2018/01 (31)
- 2017/12 (31)
- 2017/11 (33)
- 2017/10 (42)
- 2017/09 (21)
- 2017/08 (45)
- 2017/07 (1)


















コメント