アクセス激減 FC2ブログページの重複 を修復 しっかり重複コンテンツを直す方法 解決策はあった。
2018/02/13
FC2ブログでブログアフィリエイトしている方向けに書いた記事です。
2018年1月の中旬にサーチコンソールのアクセス数、表示回数が激減しました。
今までの半分くらいまで落ち込みました。急いで解決策を見い出そうとしていろいろ試みるも、
なかなかこれと言った解決策は見当たらなかったです。
SEOの勉強をして記事のリライト、重複ページを見直す為にhtmlに重複を改善する タグを設置。
Googleアドセンスのポリシーをすべて読み返したり、Googleからペナルティーを受けていないか確認しました。
しかし全てが上手くいかす1ヶ月が過ぎた頃解決策か見つかりました。
FC2ブログを使ってアフィリエイトをしている方は急いで改善してください。
ここからアクセス数が激減した理由とFC2ブログの解決策を紹介したいと思います。
▶ モバイルファーストインデックス
▶レスポンシブウェブデザイン
▶FC2ブログ解決策
▶アクセスV字回復
▶まとめ
2017年11月にGoogleがモバイルファーストインデックスを推奨する発言をしています。
モバイルファーストインデックスとは、ブログのテンプレートのことで、
モバイル向けのテンプレートを中心に作成するということです。
旧式のパソコン用のみのテンプレートは時代遅れでスマートフォン向けのテンプレートが良いとされています。
また重要なことは、
パソコン表示とスマートフォン表示で差異があってはならない
ということです。FC2ブログは、まさに差異が生まれてしまいます。パソコン用のテンプレートとスマートフォン向けのテンプレートが別に分けられているのです。
何も気付かずに使っていると、大変なことになります。FC2ブログのスマートフォン向けのテンプレートを使っていると
ブログのURLの最後にSPが付いていると思います。まさにGoogleからしてみれば
ページの重複であると認識されてしまいます。
モバイルファーストインデックスは、2018年1月にはすでに導入されていて重複コンテンツはペナルティーを受けているのかもしれません。
これは憶測です。
新しいGoogleSearch Consoleで除外扱いを受けるようになっています。
ブログアフィリエイトをしている人はすぐにページの重複を改善しなければなりません。
ただのブログをしている人は問題ないみたいです
自分のブログは半分以上が重複で除外とされています。
ではどのようにFC2ブログを改善するのか紹介します。
▶目次にもどる
レスポンシブウェブデザインとは、パソコンのテンプレートとスマートフォン用のテンプレートに差異が生まれないデザインです。
1つのテンプレートでパソコンから見たときはパソコンにぴったりの表示ができて、スマートフォンで見た時はスマートフォン向けに表示ができます。
今自分が使っているのがレスポンシブウェブデザインのテンプレートです。
これはFC2ブログにもあります。パソコン用のテンプレート、1つを使用することになります。
スマートフォン用のテンプレートは使用しない
ということです。スマートフォン用のテンプレートを使ってしまっては重複が生まれてしまいます。
そうならない為にもスマートフォン用のテンプレートは使用しないようにしましょう。
ではFC2ブログでの設定
方法を見ていきたいと思います。
▶目次にもどる
2018年1月の中旬にサーチコンソールのアクセス数、表示回数が激減しました。
今までの半分くらいまで落ち込みました。急いで解決策を見い出そうとしていろいろ試みるも、
なかなかこれと言った解決策は見当たらなかったです。
SEOの勉強をして記事のリライト、重複ページを見直す為にhtmlに重複を改善する タグを設置。
Googleアドセンスのポリシーをすべて読み返したり、Googleからペナルティーを受けていないか確認しました。
しかし全てが上手くいかす1ヶ月が過ぎた頃解決策か見つかりました。
FC2ブログを使ってアフィリエイトをしている方は急いで改善してください。
ここからアクセス数が激減した理由とFC2ブログの解決策を紹介したいと思います。
■目次
▶ モバイルファーストインデックス
▶レスポンシブウェブデザイン
▶FC2ブログ解決策
▶アクセスV字回復
▶まとめ
■モバイルファーストインデックス
2017年11月にGoogleがモバイルファーストインデックスを推奨する発言をしています。
モバイルファーストインデックスとは、ブログのテンプレートのことで、
モバイル向けのテンプレートを中心に作成するということです。
旧式のパソコン用のみのテンプレートは時代遅れでスマートフォン向けのテンプレートが良いとされています。
また重要なことは、
パソコン表示とスマートフォン表示で差異があってはならない
ということです。FC2ブログは、まさに差異が生まれてしまいます。パソコン用のテンプレートとスマートフォン向けのテンプレートが別に分けられているのです。
何も気付かずに使っていると、大変なことになります。FC2ブログのスマートフォン向けのテンプレートを使っていると
ブログのURLの最後にSPが付いていると思います。まさにGoogleからしてみれば
ページの重複であると認識されてしまいます。
モバイルファーストインデックスは、2018年1月にはすでに導入されていて重複コンテンツはペナルティーを受けているのかもしれません。
これは憶測です。
新しいGoogleSearch Consoleで除外扱いを受けるようになっています。
ブログアフィリエイトをしている人はすぐにページの重複を改善しなければなりません。
ただのブログをしている人は問題ないみたいです
自分のブログは半分以上が重複で除外とされています。
ではどのようにFC2ブログを改善するのか紹介します。
▶目次にもどる
■レスポンシブウェブデザイン
レスポンシブウェブデザインとは、パソコンのテンプレートとスマートフォン用のテンプレートに差異が生まれないデザインです。
1つのテンプレートでパソコンから見たときはパソコンにぴったりの表示ができて、スマートフォンで見た時はスマートフォン向けに表示ができます。
今自分が使っているのがレスポンシブウェブデザインのテンプレートです。
これはFC2ブログにもあります。パソコン用のテンプレート、1つを使用することになります。
スマートフォン用のテンプレートは使用しない
ということです。スマートフォン用のテンプレートを使ってしまっては重複が生まれてしまいます。
そうならない為にもスマートフォン用のテンプレートは使用しないようにしましょう。
ではFC2ブログでの設定
方法を見ていきたいと思います。
▶目次にもどる
■FC2ブログ解決策
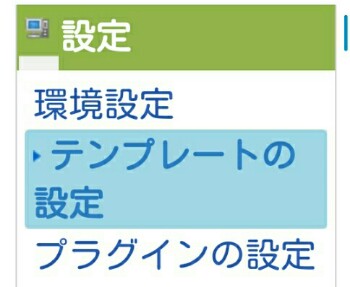
FC2ブログの管理画面からテンプレートの設定を選びましょう

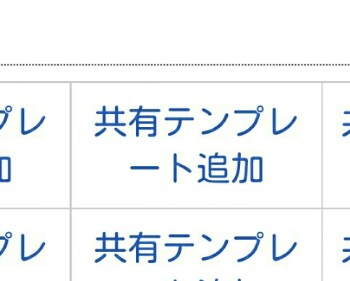
パソコン用のテンプレートから共有テンプレート設定を選んでください。

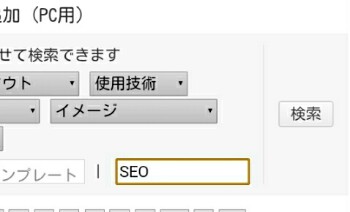
この空欄の所にSEOと入力して検索ボタンを押してください。

すると新着順にしっかりSEO対策されたテンプレートが出てきます。ここで重要なのが
SEO対策、レスポンシブ対応
のコメントが付いているテンプレートを選ぶことです。探してみると結構あります。好きなものを選びましょう。
さらにカスマイズ自由と書いてあると自由に使えるのでいいと思います。
次に設定しないといけないのは、
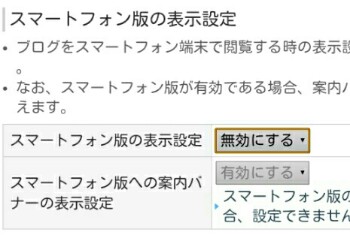
スマートフォン表示を無効
にすることです。スマートフォン表示を無効にすることでページの重複を防ぐことができます。
パソコン用のテンプレートでレスポンシブ対応ならスマートフォンにも対応しています。
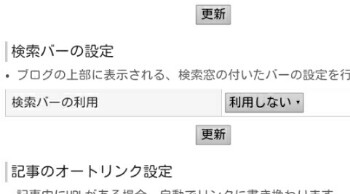
設定はブログの環境設定からブログ設定でスマートフォン表示を無効にすればOKです。

他のブログの記事でも見たんですが、検索バーも不用なのでこちらも無効にしておきましょう。

以上でFC2ブログでの設定は終わりです。この設定を済ませればひと安心です。
▶目次にもどる
■アクセスV字回復
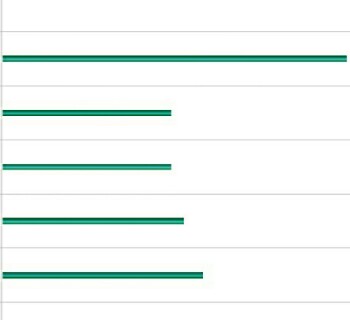
アクセスが減り続けて1ヶ月、表示回数、アクセス数が約半分まで落ち込んでいました。
早急にFC2ブログの設定を変更した所、その日のうちにアクセス数が戻ってきました。

1番上がアクセス数が改善したグラフです。1ヶ月前の水準まで戻ってきました。
これでページの重複も改善されて、Search Consoleでの除外も減っていくと思います。
しかしGoogleアナリティクスとGoogleアドセンスのページビュー数は変わりません。変わらないと言うより、重複ページがあってもしっかりとカウント出来ていた。
と言ったほうが早いと思います。利益が少しずつ上がっていたのは、ページビュー数はしっかりカウントされていたからです。
それなら重複ページがあってもいいんじゃないかと思うかもしれませんが、それではSearch Consoleは許してくれません。検索順位が上がらないと利益が上がらないので重複ページの解消は重要です。
何よりFC2ブログでの設定で修復できたので、良かったです。
もっと早く気付いていれば、検索順位もまだ上がっていたかもしれません。
▶目次にもどる
■まとめ
ブログのアクセスカウンター数やSearch Consoleのアクセス数、表示回数が減少したら、Search Consoleでしっかり原因を探して対策をしましょう。
対策が遅れるとブログの成長が止まってしまいます。
特にブログアフィリエイトをしている方はモバイルファーストインデックスのテンプレートをしっかり使ってSEO対策を行ってください。
FC2ブログでも十分にその機能は備わっています。
またブログのテンプレートをレスポンシブデザインに変更した時は
パソコン画面とスマートフォンの画面でどちらもきれいに見えるか
何度も確認しましょう。パソコン画面ではきれいに見えても、スマートフォン画面では、かなりスクロールしないと記事を読めない。なんてことになるのでプラグインの設定も見直しましょう。
ブラグイン1プラグイン2プラグイン3とプラグインの位置も変更できます。
プラグイン1の位置はパソコン用では左側、スマートフォンでは記事の上、
プラグイン2では、パソコン用では右側、スマートフォンでは記事の下
プラグイン3ではパソコン用、スマートフォンどちらもフッター(1番下)
に表示されます。
自分で工夫して調整しましょう。FC2ブログで全てできます。
またGoogleアドセンスを使っていたら、パソコン用とスマートフォン用のどちらも良い位置に配置できるように再度見直してください。
▶目次にもどる
- 関連記事
-
-
 ブログの記事を上位に表示させる。カテゴリー選びを的確におこなおう
2018/11/16
ブログの記事を上位に表示させる。カテゴリー選びを的確におこなおう
2018/11/16
-
 ブログアフィリエイト更新回数 なぜ1日1記事の更新が良いのか
2017/11/05
ブログアフィリエイト更新回数 なぜ1日1記事の更新が良いのか
2017/11/05
-
 Googleアドセンスの関連コンテンツの設置方法 FC2ブログに関連コンテンツを設置してみよう
2018/09/20
Googleアドセンスの関連コンテンツの設置方法 FC2ブログに関連コンテンツを設置してみよう
2018/09/20
-
 ブログをSSL化 アクセス数が減少してしまったら
2019/01/29
ブログをSSL化 アクセス数が減少してしまったら
2019/01/29
-
 FC2ブログに写真を挿入できない。写真を挿入する方法
2018/10/01
FC2ブログに写真を挿入できない。写真を挿入する方法
2018/10/01
-
 ブログアフィリエイトは本当に稼げるのか?3ヶ月で利益が出る?本当に儲けられるのか
2017/08/09
ブログアフィリエイトは本当に稼げるのか?3ヶ月で利益が出る?本当に儲けられるのか
2017/08/09
-
 ブログの記事のリライト 何故ブログの記事のリライトを行うのか
2018/03/06
ブログの記事のリライト 何故ブログの記事のリライトを行うのか
2018/03/06
-
 ブログGoogleアドセンス広告の設置方法 自動で広告を表示してくれる自動広告
2018/02/23
ブログGoogleアドセンス広告の設置方法 自動で広告を表示してくれる自動広告
2018/02/23
-
 Googleアドセンスとアマゾンアソシエイトの両方の広告の設置について考えてみる
2018/09/21
Googleアドセンスとアマゾンアソシエイトの両方の広告の設置について考えてみる
2018/09/21
-
 ブログの記事の書き方 シンプルが1番良いのかも
2019/01/19
ブログの記事の書き方 シンプルが1番良いのかも
2019/01/19
-
よろずや
いろいろな情報を発信するブログ
リンク
最新記事
- トレラン初心者が使うおすすめ登山用アプリ (02/17)
- 冠岳のトレイルを走ってみた (01/21)
- トレランザック サロモンAGILEアジャイル12を購入してみた (01/19)
- ワークマンのランニングシューズでハーフマラソンを走ってみた (01/18)
- キャンプ用の扇風機 エアテイクを購入してみた。 車中泊ても使える (11/23)
- スーパーライトジギングロッドソルパラを買って釣りまくった (10/29)
- TORQUEG04 トルクの画面が起動しない。映らない ブラックアウトを直す方法 (10/19)
- キャンプと釣り併用のクーラーボックス選び方 (10/15)
- ワークマンのマラソンシューズを買って21㎞走ってみた (10/11)
- 20ルビアスLT4000CXHのラインローラーを自分で交換してみました。 (10/09)
最新コメント
月別アーカイブ
- 2024/02 (1)
- 2024/01 (3)
- 2023/11 (1)
- 2023/10 (6)
- 2023/03 (1)
- 2023/01 (2)
- 2022/12 (1)
- 2022/11 (1)
- 2022/09 (1)
- 2022/08 (1)
- 2022/07 (8)
- 2022/05 (1)
- 2022/02 (3)
- 2021/10 (2)
- 2021/09 (1)
- 2021/08 (1)
- 2021/06 (1)
- 2021/03 (2)
- 2021/02 (1)
- 2021/01 (2)
- 2020/10 (1)
- 2020/09 (3)
- 2020/07 (1)
- 2020/06 (1)
- 2020/05 (2)
- 2020/04 (2)
- 2020/03 (1)
- 2020/02 (6)
- 2020/01 (5)
- 2019/12 (11)
- 2019/11 (9)
- 2019/10 (9)
- 2019/09 (5)
- 2019/08 (2)
- 2019/07 (2)
- 2019/06 (3)
- 2019/05 (4)
- 2019/04 (10)
- 2019/03 (7)
- 2019/02 (12)
- 2019/01 (20)
- 2018/12 (15)
- 2018/11 (23)
- 2018/10 (26)
- 2018/09 (29)
- 2018/08 (30)
- 2018/07 (27)
- 2018/06 (26)
- 2018/05 (30)
- 2018/04 (30)
- 2018/03 (34)
- 2018/02 (28)
- 2018/01 (31)
- 2017/12 (31)
- 2017/11 (33)
- 2017/10 (42)
- 2017/09 (21)
- 2017/08 (45)
- 2017/07 (1)

コメント
よろずや
しかし、現在ではサーチコンソールのエラーはどんどん厳しくなってきているようで除外や重複コンテンツ、モバイルユーザビリティのエラーなど、増えることもあります。
ブログのテンプレートを最新のSEO対策されているものに変えるのも1つの手かと思います。HTMLをいじればいじるほどテンプレートとしてのエラーが出て評価が下がる場合があります。
最新のテンプレートにすると良いこともたくさんあると思います。
2020/04/24 URL 編集
tired
この方法だけで、サーチコンソールの除外数って減りましたか?私の場合、除外数は増えていますが・・・
canonicalとかで正規化とかしなくても大丈夫でしょうか?
2020/04/23 URL 編集